Kuinka alleviivata tekstiä HTML-muodossa
Kirjoittaja:
Randy Alexander
Luomispäivä:
23 Huhtikuu 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Tässä artikkelissa: Käytä päivitettyä menetelmääKäytä antiikin menetelmäviitteitä
Korosta e HTML: ssä tekemällä lisäämällä tunnisteiden väliin mutta tämä menetelmä on ollut poistuneita tyylien määrittelytaulun, nimeltään, toteuttamiseksi CSS-tyylisivu tai CSS-tyylisivu, joiden käyttö on paljon joustavampaa kuin aikaisemmin käytetyt menetelmät. Yksinkertaista alleviivausta pidetään yleensä melko "huonona" tapana kiinnittää huomiota e-osoitteeseen, ja sen voi helposti sekoittaa Internet-linkin lisäämiseen.
vaiheet
Tapa 1 Käytä päivitettyä menetelmää
- Käytä omaisuutta -Sisustus CSS-tyylitaulukosta. Tunnisteen käyttö ei ole enää paras tapa korostaa e. Nyt on suositeltavaa käyttää tyylitaulukon tai -decoration-ominaisuutta CSS.
- Tämän tyylitaulukon käytön etuna on, että laitat koodisi sisään tulevaisuuden testijoten sinun ei tarvitse muuttaa asiakirjan koodia, kun vanhat menetelmät ovat täysin vanhentuneita. Pahimmassa tapauksessa sinun on vain retusoitava tyylitaulukko niin, että asiakirjasi säilyttää sen ulkoasun, jonka halusit antaa.
-

Käytä tagia korostaa e. Sijoita e-osa korostamaan avaintunnisteen, jota seuraa "-decoration" -ominaisuus, ja lopun välillä.Tätä korostetaan.
-

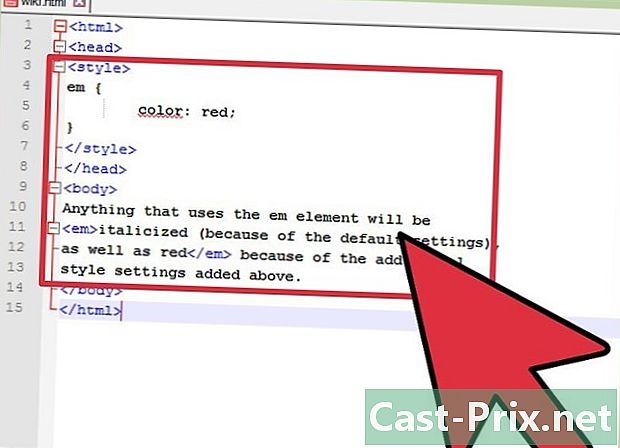
Ilmoita HTML-elementit. Sinun on asetettava tämä lausunto kohtaan Kaikki em-tunnistetta seuraavan tulee olemaan kursivoitu (oletusasetusten takia), samoin kuin punainen johtuen siitä, että ylimääräiset tyyliasetukset on lisätty edellä.